Opi tekemään banneri Adobe Illustratorissa
Adobe Illustratorin on oltava yksi suosikkiohjelmistostani työskennellä varsinkin suunniteltaessa jotain niin isoa kuin banneri. Syyt tähän ovat hyvin ilmeisiä, Illustratorin värit ovat niin selkeät ja näyttävät niin hyviltä ilman pikselointia, mitä muuta kukaan suunnittelija haluaisi suunnittelussaan.
Bannereita ei voida rajoittaa markkinointialalle, jossa yritys tekee tuotteilleen bannerit ja näyttää ne. Yksilöt haluavat myös tehdä bannereita juhliinsa ja niihin liittyviä tapahtumia varten. Esimerkiksi onnittelulipun tekeminen valmistumisjuhlille tai uusille vanhemmille. Bannerin käyttäminen viestin lähettämiseen voi olla hieno idea. Näin voit tehdä hämmästyttävän bannerin Adobe Illustratorissa seuraavilla yksinkertaisilla tavoilla. Suunnittelu voi tietysti vaihdella luovuutesi mukaan, annan sinulle vain perusohjeet työkaluille, joita voit käyttää bannerin tekemiseen.
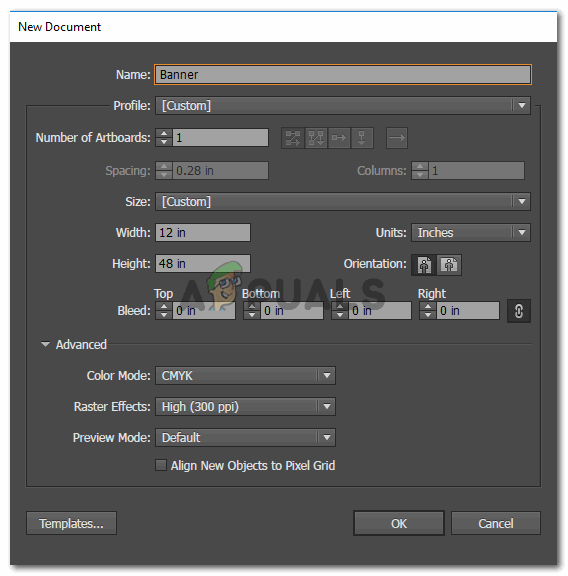
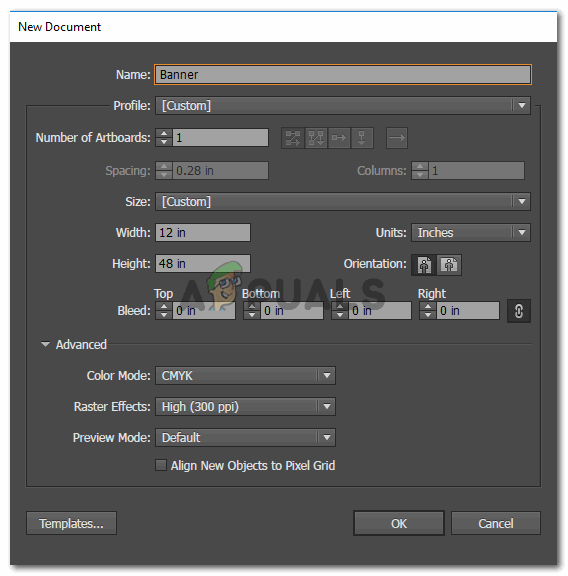
- Avaa Adobe Illustrator ja täytä taulukkosi mitat. Koska se on banneri, sinun on oltava hyvin varma bannerin koosta. Suunnittelua ei voida tulostaa suurempana, jos malli on tehty pienemmässä mittakaavassa. Olen käyttänyt bannereiden leveydelle 12 tuumaa ja korkeudelle 48 tuumaa. Jos haluat tehdä jotain pienempää kuin tämä koko, voit aina mukauttaa asetuksia vastaavasti.

Lisätään yksityiskohdat. Varmista, että käytät oikeita korkeus- ja leveysasetuksia. Voit mitata kangaspalan manuaalisesti, jos haluat olla varma siitä, mikä julistekoko olisi todellinen.
- Tältä bannerin piirtoalusta näyttää. Huomaa nyt, että bannerit eivät ole aina vaakasuunnassa. Ne voivat olla myös pystysuunnassa. Joten jos valitset jommankumman näistä kahdesta, kaikki, jos todella hyvä.

Oma banneritaulu, jota aion työskennellä.
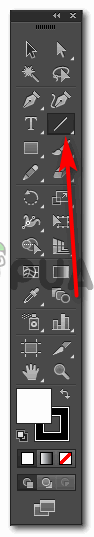
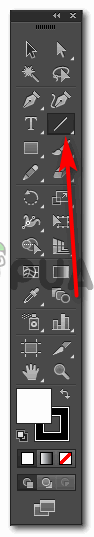
- Vasemman reunan työkalut tarjoavat sinulle monia vaihtoehtoja työkaluille, joita voidaan käyttää kaiken tekemiseen. Ajattelin esimerkiksi tehdä koristeellinen banneri tälle taululle, jotta banneri näyttää mielenkiintoisemmalta. Nyt tähän on kaksi tapaa. Voisin piirtää bannerin itse käsin vasemmalla olevalla kynätyökalulla, joka on vasemman palkin kolmas työkalu, joka näyttää kynältä. Tämä voi olla pitkä prosessi, vaatii enemmän aikaa ja huomiota, ja virheiden mahdollisuus on suurempi, jos olet aloittelija. Tai vaihtoehtoinen tapa tehdä banneri banneriin on käyttää viivatyökalua ja lisätä viiva, joka näyttää bannerilta. Kyllä, se on mahdollista Adobe Illustratorissa. Tätä varten sinun on ensin valittava viivatyökalu vasemmasta työkalupalkista.

Napsauta tätä kuvaketta. Tämä on viivatyökalu. Voit piirtää viivoja piirtoalustalle tällä työkalulla.
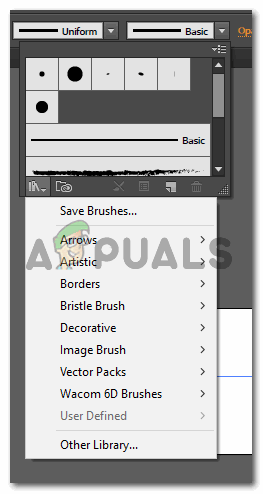
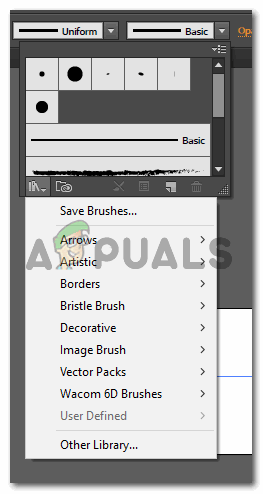
- Ennen kuin loin viivan taululle, käytin työkalujen yläpaneelia, mikä näytti minulle enemmän vaihtoehtoja viivatyökalulle. Täältä löydät aivohalvauksen otsikon edestä nämä kaksi vaihtoehtoa lyönnille, Uniform ja Basic. Sinun on napsautettava alaspäin osoittavaa nuolta Basic. Tämä näyttää nyt kaikki aivohalvaukset, joita voit käyttää perustyypin sijasta. Nyt kun avaat tämän paneelin, et löydä monia vaihtoehtoja täältä. Parempia ja mielenkiintoisempia vaihtoehtoja varten sinun on napsautettava välilehteä, joka näyttää joukolta kirjoja, tämä on kirjasto.

Kirjasto aivohalvaustyypeille, jotka ovat erittäin hyödyllinen työkalu erilaisten viivojen tekemisessä riippumatta siitä, onko kyseessä viivatyökalu vai muoto-työkalu
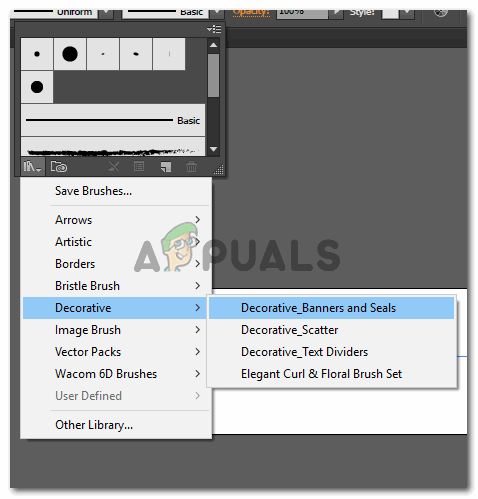
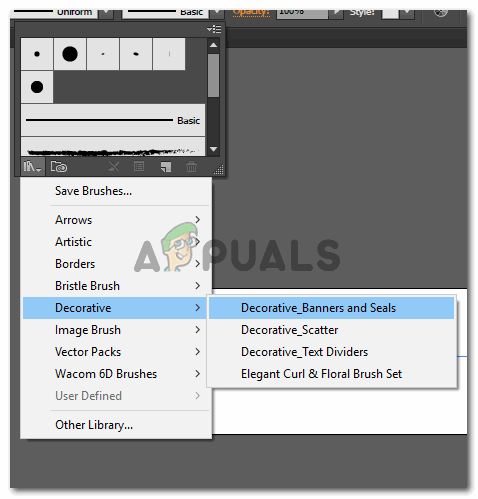
- Napsauta tämän välilehden alaspäin osoittavaa nuolta ja löydät laajennetun luettelon vedoista. Nuolet, taiteellinen ja valittavana on pitkä luettelo. Bannereita varten sinun on siirryttävä kohtaan 'Koristeellinen' ja valitsemalla toisesta avautuvasta luettelosta 'Koristeelliset bannerit ja sinetit'.

Koristeelliset bannerit ja sinetit.
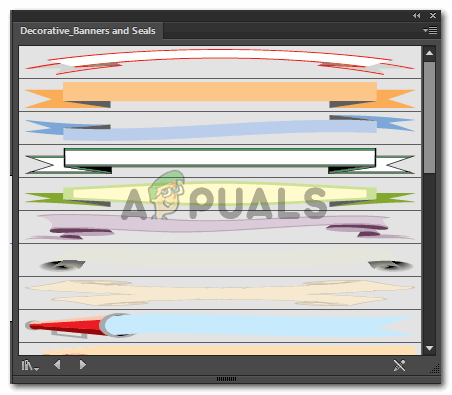
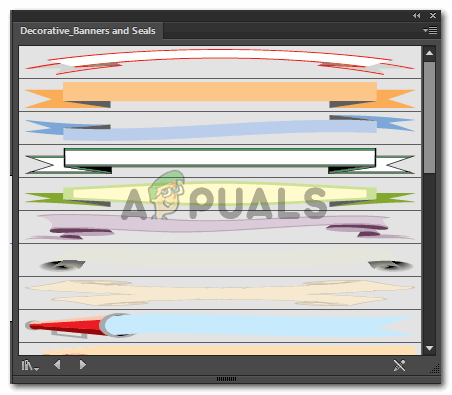
- Heti kun napsautat tätä vaihtoehtoa, avautuu pieni ikkuna, joka näyttää kokoelman bannerit ja sinetit Adobe Illustratorissa. Voit valita minkä tahansa näistä ja käyttää sitä suunnittelussa.

Valitsin satunnaisesti minkä tahansa vain näyttääksesi kuinka voit käyttää sitä.
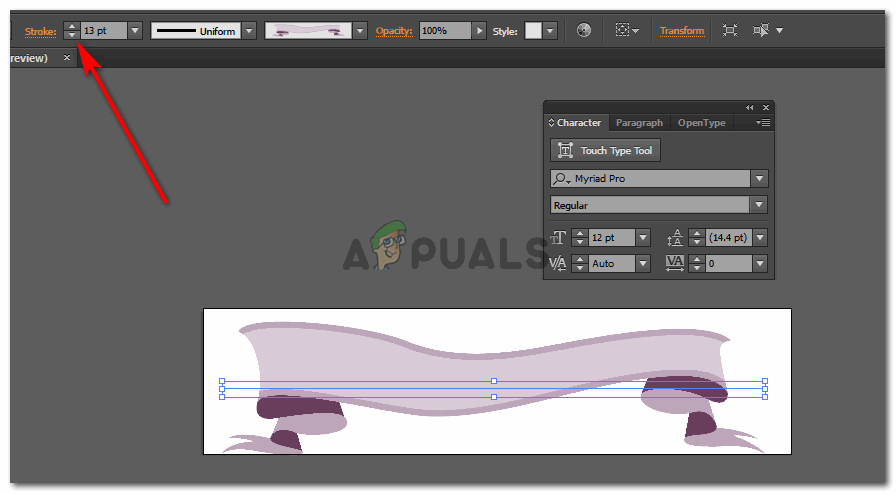
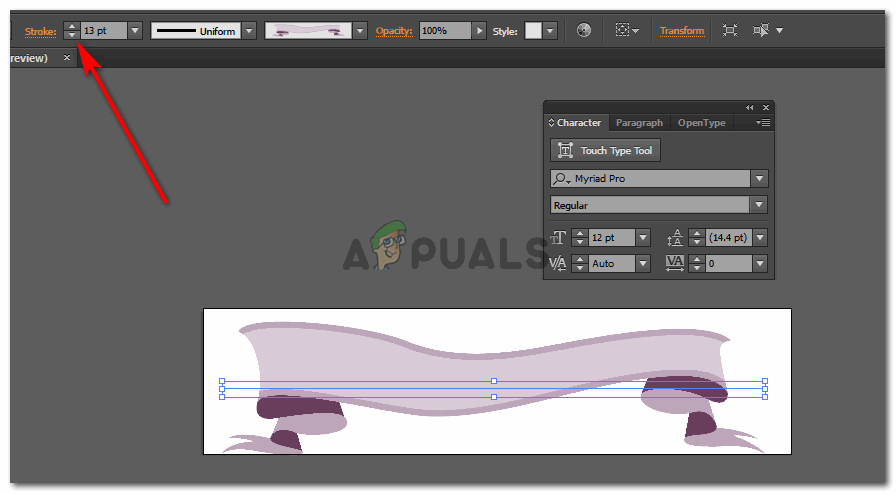
- Voit säätää vedon kokoa suurentaaksesi tai pienentämällä taululla nyt näkyvän violetin bannerin kokoa.

Säädä iskua lyöntipisteiden avulla. Numeron lisääminen laajentaisi iskua kuvan osoittamalla tavalla
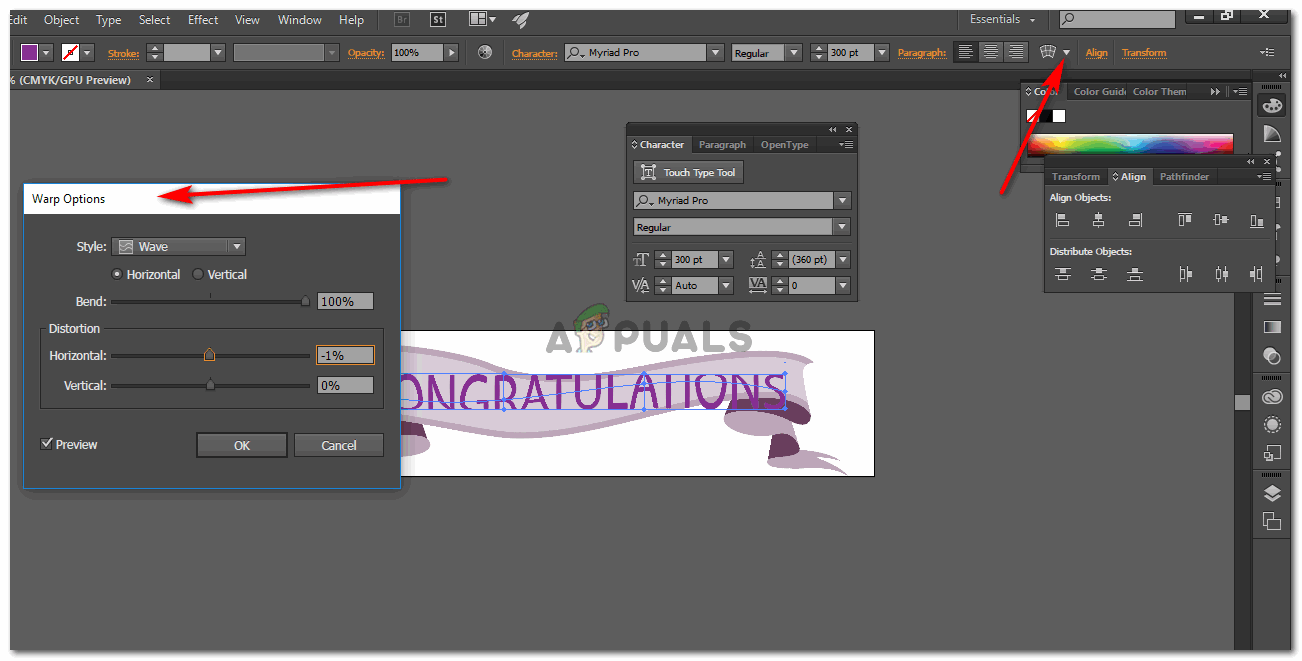
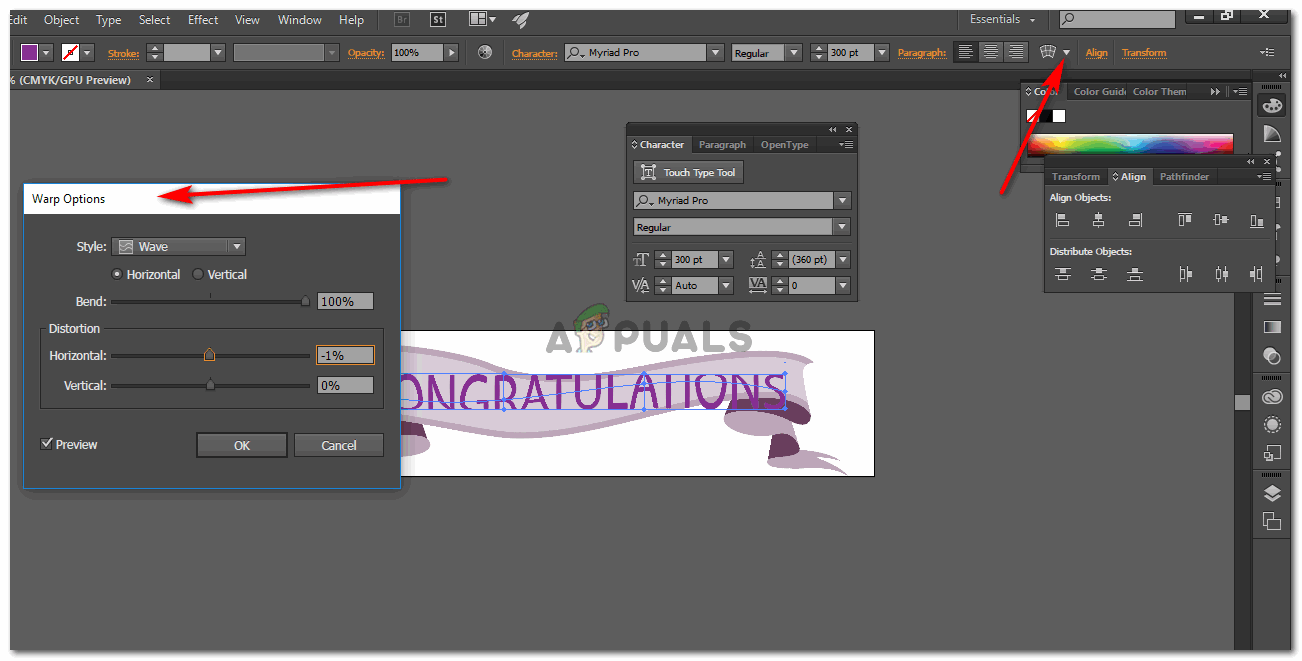
- Lisää mikä tahansa lisättävä teksti käyttämällä Tekstityökalua, joka on iso T vasemmassa työkalupaneelissa. Kun olet lisännyt tekstin, Warp-kuvake ilmestyy näytön oikeaan yläkulmaan. Käytä sitä, kokeile ja katso, mikä loimi näyttää parhaimmalta tekstistäsi. Loimi lisää periaatteessa käyrän muotoon tai tekstiin.

Vääristä teksti haluamallasi tavalla.
- Banneri on valmis.

Onnittelut banneri
Vain houkuttele et pidä siitä, mitä teit, löydä itsellesi upea banneri, joka on valmis ostamaan Shindigz .